Bien qu’il existe depuis plusieurs années, le Responsive Web Design (RWD), encore appelé « mobile friendly », est aujourd’hui l’une des tendances indispensables à suivre(1).
Le concept du RWD est des plus simples à comprendre : ajuster automatiquement l’affichage d’une page web selon la taille de l’écran utilisé par l’internaute. Le responsive design répond ainsi à un réel besoin des utilisateurs du web, toujours plus nombreux à se connecter via leurs smartphones. Et à ce titre, il s’agit d’un enjeu de taille pour les entreprises. Un enjeu qui, s’il est rempli, produira des effets positifs jusque sur le référencement.
Le responsive design, qu’est-ce que c’est ?
En français, le responsive design peut se traduire par « design réactif » ou encore « design adapté ». Concrètement, grâce à cette technique de conception de site web, la mise en page d’un site internet se modifie pour s’adapter à l’écran de l’internaute.

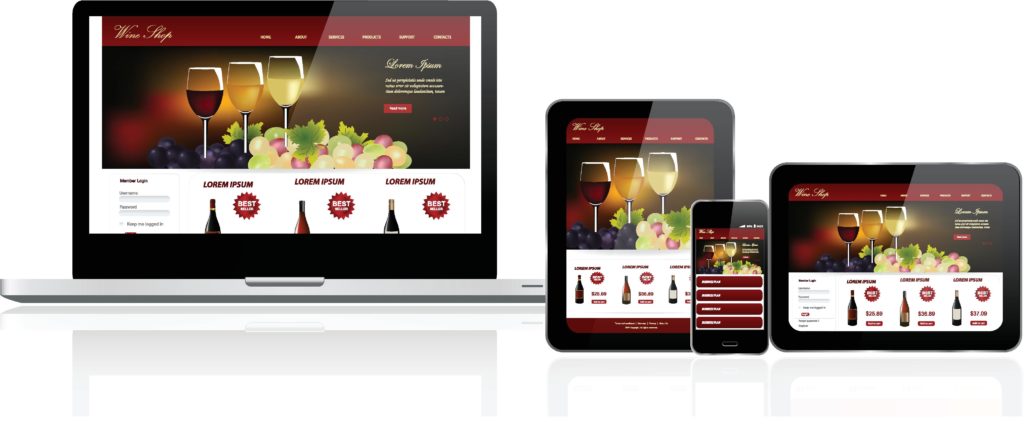
Comme on peut le voir sur l’image ci-dessus, il ne s’agit pas de « faire rentrer » une page sur l’écran d’un mobile. Grâce au responsive design, les blocs de contenus (textes et images) se réorganisent et se redimensionnent automatiquement pour que la visibilité et la navigation soit optimales pour l’internaute. Ce dernier n’aura donc plus besoin de zoomer puis dé-zoomer avec ses deux doigts sur l’écran pour consulter un article sur son smartphone, ni de faire défiler la page en tout sens pour naviguer sur un site web.
Pourquoi un site web doit-il être responsive ?
Pour le confort visuel de l’internaute pardi !
Quelques exemples de critères pour qu’un site soit considéré comme « mobile friendly » :
- La police de caractère est à une taille suffisante pour que le contenu soit lisible
- La taille des espaces, des boutons, des liens ou encore des formulaires est optimisée pour permettre un usage tactile aisé
- Les images sont adaptées au format de l’écran
- La forme du menu de navigation est adaptée
Investir pour le confort des « mobinautes », un détail optionnel pour les entreprises ?
Pas vraiment, il suffit d’observer les chiffres(2) :
- 74 % des Français utilisent leur mobile pour naviguer sur le web
- 26 % des Français utilisent leur mobile pour faire des achats en ligne
- 30 % des acheteurs potentiels abandonnent un achat en ligne si le site ne s’adapte pas à l’écran de leur mobile
Par ailleurs, Google a clairement exprimé sa position : l’expérience utilisateur est devenue un critère majeur de référencement pour les sites web. Autrement dit, Google favorise les sites internet « mobile friendly ». Google représentant 92 % des recherches sur le web, mieux vaut coller à ses préférences pout ne pas être pénalisé et voir au contraire son référencement naturel optimisé grâce au passage au responsive design.
Responsive design VS site mobile dédié ?
Vous avez saisi l’enjeu du bien-être des utilisateurs d’internet sur mobile. Mais le responsive web design, vous hésitez encore. Pourquoi pas un site mobile dédié plutôt ?
Si vous vous posez cette question, nous reconnaissons qu’elle est parfaitement légitime. Mais…
Un site mobile dédié est un site conçu pour une navigation et un affichage exclusivement sur mobile. Il s’agit généralement du site desktop « dupliqué » et adapté, avec des contenus parfois spécifiques et différents de ceux que l’on retrouve sur le site internet pour ordinateur.
Au-delà du fait qu’un site mobile dédié s’adresse, par définition, à une audience très spécifique (les internautes qui n’utilisent QUE leur mobile pour aller sur le web), cette stratégie pose plusieurs problématiques :
- Il y a 2 sites web distincts à créer et à entretenir, ce qui pèse très fortement sur le budget
- Il y a 2 sites web distincts mais qui contiennent des contenus similaires voire identiques, autrement dit des contenus dupliqués, chose loin d’être souhaitable pour le référencement naturel
Pour conclure, il faut savoir qu’un site Responsive Web Design est plus simple à administrer, donc moins coûteux. Ainsi, envisager une refonte de votre site actuel pour le passer en « mobile friendly » apparaît comme un investissement parfaitement rentable sur le moyen et le long terme.
(2) https://www.hootsuite.com/fr/pages/digital-in-2019





